HALO Waypoint App
Welcome to the Waypoint App
Back in 2014, 343 Industries created a desktop app called HALO Channel. The team and I learned a lot from what had gone well with HALO Channel and things that could be improved. It was my job to address what we learned with HALO Channel and to lead the UX Design for the new native app on both Android and iOS.
The app has a signed-in/signed-out status, with a first-time user experience for both. In the non-contextual part of the persistent UI, there is a customizable home page with news articles and a user profile. In the contextual part of the persistent UI, there is a game management section, and each game has a dedicated service record and game history section.
We wanted the app to be more of a companion-type experience for HALO Infinite. Here, the user can check their progression, browse and equip their Spartan, purchase and change Battle Passes, and view their service record and game history.
Content consisting of 20 years of PC games, XBOX games, arcade games, a new Series on Paramount+, blogs, Live Streams, and Esports needed to be a part of this app. The app required an MVP before the new HALO INFINITE title was launched in the Winter of 2021.

Problems and Solutions
The Product Problems:
Create an App that helps engage users with the Halo brand
House multiple game titles, including Halo Infinite, and future products like the show Halo (TV series) on Paramount+
Reduce overall friction
Design an experience that is as 1:1 with the most popular HALO games as we can
The Product Solutions:
FTUE (First Time User Experience)
The home page gives the user relevant information
Sign-in / Sign out experiences
Service Records and Game History for HALO games
Act as a companion app for HALO Infinite
The UX Design Process
Research :
We started with the communities’ feedback from Halo Channel, user personas, brand-supporting pillars, and conversations with stakeholders to help anchor our design decisions. I also created a competitive analysis comparing similar gaming apps before starting the IA.
Choosing the right design tool :
During the beginning stages of design, the team used Adobe Creative Suite. It was my job to find a more collaborative tool for the team. I decided on Figma as the tool we should use. This helped us when we shared ideas and created new UX and UI designs for the app and Waypoint web. We also used this tool for UX & UI design systems, sharing our screens during 1:1 and small team meetings and weekly handoff meetings with devs and larger teams.
Information Architecture & Screen Flows :
With the App, we had a unique opportunity for users interested in staying connected and engaging both during and after they play the games. We wanted to allow the user to sign in conveniently to interact with popular HALO game titles.
For Infinite, we wanted to focus on their Spartan customizations, progression, and gameplay stats. With older games, we wanted to focus on Service Records and Game History. Having the user be able to use these features from their pocket will be “game-changing” for HALO fans.
Signed-In
Infinite
Master Chief Collection
HALO: 5
Fireteam Raven
Wireframe designs
After receiving the feature spec sheet, I would create wireframe designs and present those ideas to team members. I would meet with other designers, devs, the product owner, stakeholders, and any other team members needed. This process helped us agree internally on the best design solutions and allowed me to change designs and move forward with different UX solutions for additional features.
For HALO 5, after the wireframes were presented, we discovered we needed a design that accounted for more than two teams. Below you’ll notice the change in the number of teams compared to the initial wireframes (left) UI (right).
I storyboarded a swipe interaction for multiple teams. Once the UI made those changes, another team member created a motion target to present to the devs, which became the final interaction for the app.
Wireframe for HALO 5 Game History
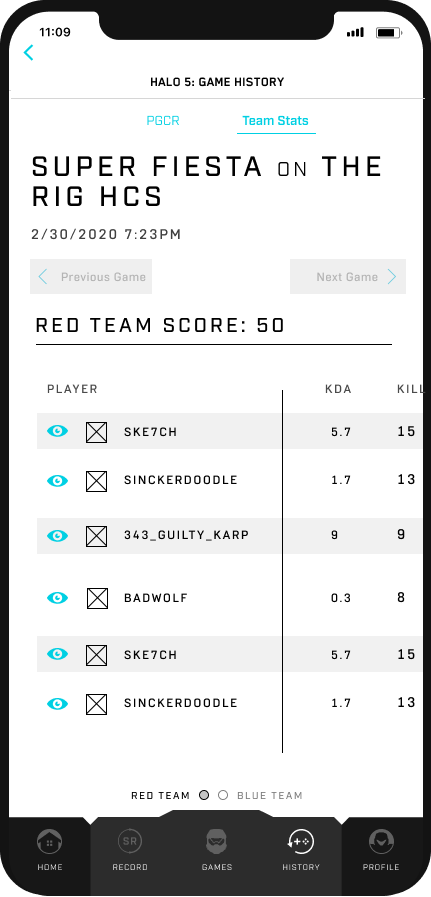
UI for HALO 5 Game History
Prototypes
I enjoy making prototypes and believe they are a low-cost, quick and effective way to determine if a design idea works. I’m constantly designing and developing prototypes. I’ll create paper, low & high-fidelity prototypes to test externally and internally.
Testing
A majority of the time, designs and features need to be tested. Sometimes internally and sometimes with our UX Research Team. It was my responsibility to help schedule and lead these test studies.
XBOX Research Building
Design Validation
After every user test, we would receive a thorough report from the research team. I would use this information to make UX design decisions that further inform the UI designs. We always tested internally with prototypes and new app builds for iOS and Android. Sometimes if the schedule allowed, we would test again with user groups later before we shipped the final product into the wild.
An example of this was with the First Time User Experience. The signed-out version didn’t change, but the signed-in version changed based on user testing. The first design was more linear, with too much text explaining features. The second and final design was slimmed down, which resulted in a more interactive experience. Below is an example of the final version we shipped with.
Wireframes for final FTUE
UI for final FTUE
High-Level Waypoint Feature Breakdown
Persistent UI
All games in the Waypoint App have a persistent UI. With a simple touch of a button on the bottom UI, the user can easily access Home/News, Career, Game Management, Game History/Progression, and Profile.
Home / News Feed
Users can read the Halo news they're interested in, interact with notifications (notification was cut for MVP due to technical constraints) and filter content modules to get the information they want.
Wireframe for Home/News
UI for Home/News
Service Record
Users can access Service Records in the bottom UI. Once Service Record is selected, they are presented with a clean summary page. Users can view their Daily Win Bonuses, Arena Stats, Highest Skill Ranks, Kill Medals, Overall, Warzone, and Campaign from this summary page.
Halo 5 Service Record Wireframe
Halo 5 Service Record UI
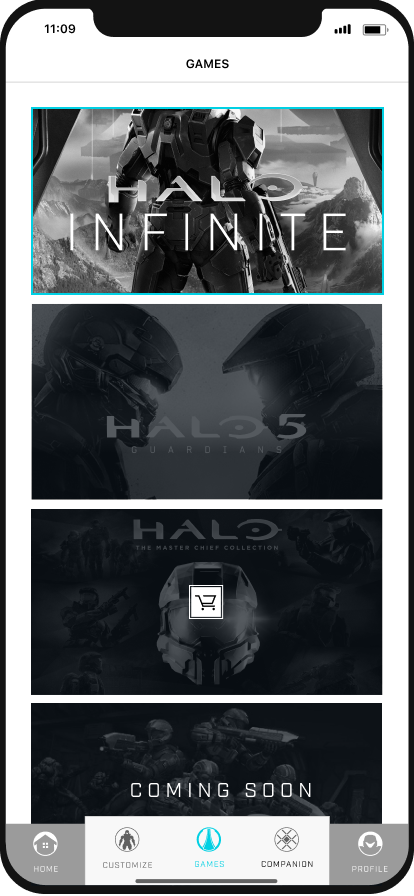
Game Management Screen
The user can choose what game they want to interact with, as well as purchase game titles.
Wireframe for Game Management
UI for Game Management
Game History
The user can check out games they have played in the past.
Wireframes for Game History
UI for Game History
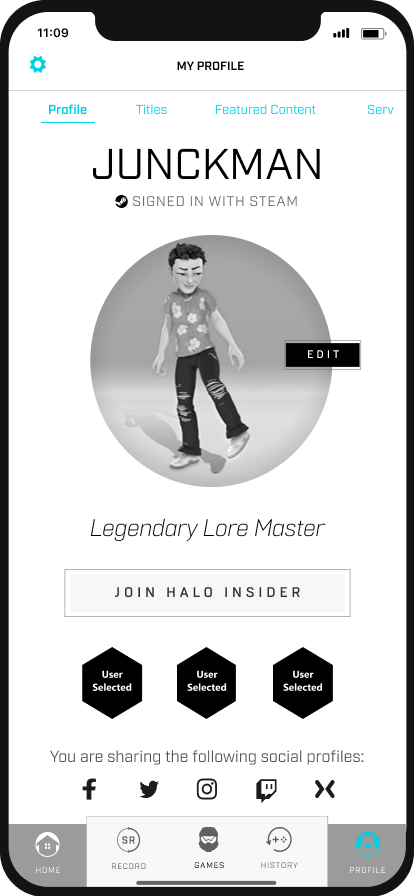
Profile
The user can check out their profile, where they can link social media accounts, sign up for HALO Insider, and customize badges they have earned.
Wireframes for My Profile
UI for My Profile
High-Level Infinite Feature Breakdown
Persistent & Contextual UI
The user wants to access the game title they are interested in quickly. The three icons in the middle change depending on the user's selected game title.
Bottom UI Menu
Customization:
Customizing your Spartan from your pocket and launching the game on PC and Consoles is a magical moment.
Early Wireframe for Customization
Early Wireframe for Customization
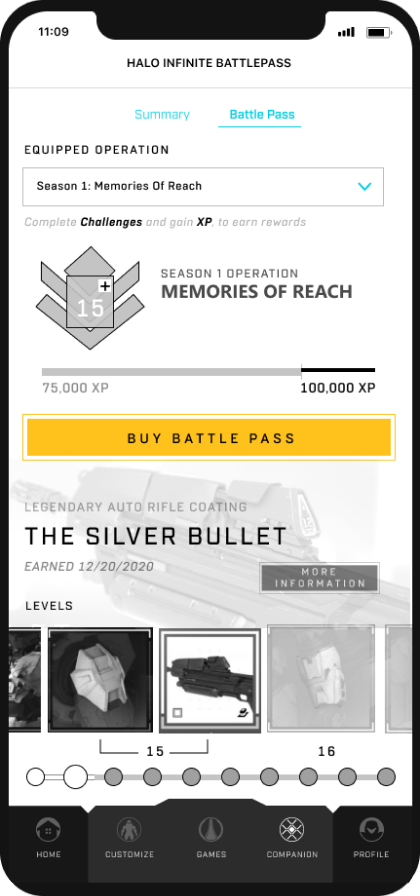
Progression:
Progression housed the Battle Pass and summary feature for the MVP. When selecting Battle Pass, users can check their progression, buy and equip current and past battle passes, and equip unlocked items.
Early Wireframe for Battle Pass
UI for Battle Pass select
Conclusion
I’m proud to have designed the UX experiences for the Waypoint App at 343 Industries. We have delivered to millions of fans. The launch of Halo Infinite was the biggest launch ever for the franchise.
Here is an interview in June of 2021 that I was lucky enough to be a part of.