UX & Web Design for Facebook Analytics for Apps
UI Design
Conceptualization
Client Presentations and Scheduling
Collaborated with Devs
Delivered on-time a strict timeline
Making Facebook Analytics Stylish and Digestible
Facebook Analytics for Apps needed a web presence to inform a user what the product did, how to download it, and access resources like documentation, blogs, and a help forum.
My Role
This project was to be completed in 3 months, and it was my responsibility to see it through from concept to completion. I started with an introduction meeting and a plan.
Follow a rough outline from a non-creative that the client provided and materialize that into a desktop and mobile website that helps drive the business goals of Facebook Analytics for Apps.
Provide information architecture and wireframes to illustrate the vision of the site
Create the designs with a look and feel based on the graphic package Facebook provided
Provided a grey-scale interactive prototype
Work closely with in-house developers
Created a design system using Sketch and Zeplin
Provide the client with a working website on schedule

Problems and Solutions
The Product Problems:
Facebook had a visual package of assets from another vendor designed to be used for motion that now needed to be transitioned into a responsive website.
The Product Solutions:
The website was primarily where Facebook App owners could learn about the product and how to download it.
App owners can learn about Facebook Analytics and download a demo
The website provided a page with features, customers that use it, additional documentation, and blogs
Carousel to dive deeper into certain features
The UX Process
Choosing the right design tool
I was the UX/UI designer using Sketch, Zeplin, Illustrator, AfterEffects, and Photoshop.
Wireframes and Click Through Prototype
After meeting with the client, I designed the first deliverable, a black-and-white wireframe clickthrough. This showed the client how the website would function without getting into the visual designs. This step also helped me to start thinking about setting up guides for responsive design.
Wireframes of the first versions
Design Validation
After presenting the wireframes, the client wanted a carousel at the top with no video. I also learned the client wanted to keep a pre-existing blog and news configuration. This meant I didn’t have to design the blog and news section, and instead, the site would link off to the pre-existing format that Facebook had been using.
UI Design for Desktop and Mobile
After more meetings with Facebook and more client changes, I started work on the UI design.
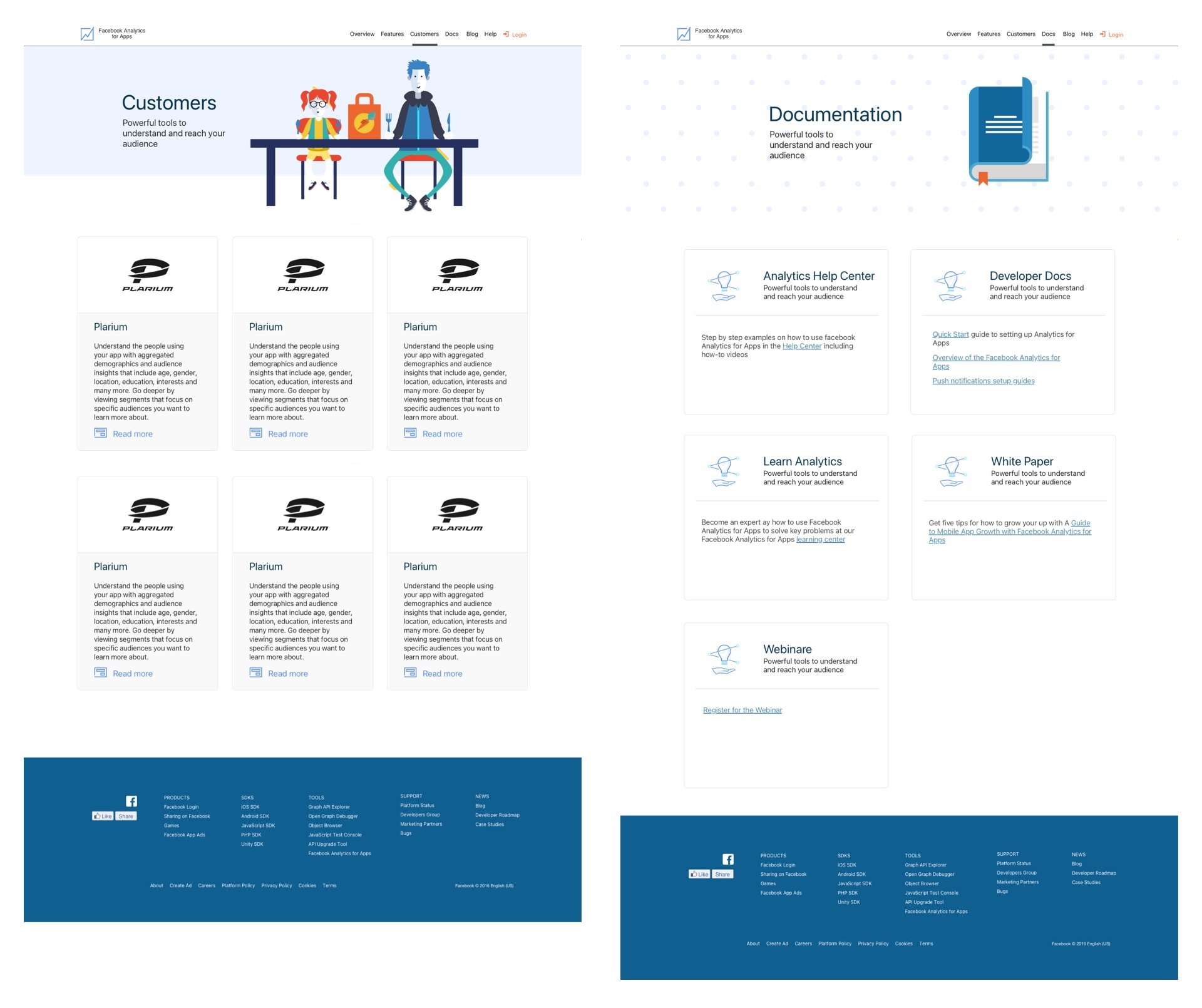
UI for Facebook Analytics - Desktop
UI for Facebook Analytics - Desktop
UI for Facebook Analytics - Mobile
Video Breakdown of my UX process
Conclusion
Having an opportunity to be the lead product designer for a client like Facebook was a huge responsibility. I had a plan and a tight schedule and delivered it on time.
One thing I enjoy about what I do is I don’t always know precisely what the project entails. I know I need to design an excellent experience, and sometimes I have to hit the ground running and become a pseudo-expert on topics I never thought of, like, say… analytics software.